Color Scheme
I chose the colors four of the five colors in my color scheme for three main reasons. First, I wanted to use colors that meshed well with each other and with my icon. Second, I wanted colors that could be connected with the purpose of the web site. Third, I wanted to use colors that would subconsciously send a positve message about the web site. Here's the colors I chose and more specifics on the reasons.
Orange & Yellow
I chose this orange color (HEX #FF9E80) to use in my website on the header background, navigation tracking light, and footer text information along with this yellow color (HEX #FFFF00) to use on the navigaton links and for the website's update information lettering in the footer because I wanted to use bright and cheerful colors to bring accross a positve feeling when people were on the site. I thought this color of orange and this yellow color were perfect because orange implies a friendly, fun time is ahead and yellow implies optimism and happiness. In addition both colors can be related to a beautiful sunrise, sunset, or even a rainbow. Finally, this oragne meshes well with the website's icon and the yellow and orange go well with the dark blue that I chose.
Dark & Light Blue
I chose this dark blue color (HEX #1A237E) to use in my website on the website title, the navigaton bar background and the footer background as well as this light blue color (HEX #E3F0FF) to use for the websites body background because I again wanted to use some blue colors to tie the website into the sky and even rain as well. In addition I wanted to subconsciously send the message of dependability and reassurance that blue implies. Finally, I chose these blue colors because they meshed well with the yellow and orange colors I'd chose and the amount of contrast I was looking for.
Gray, Black & White
The final gray color that I chose (HEX #474747) to use on the background surrounding the website, as well as the simple black and white colors I used were chosen because they brought the right amount of contrast and made things easy to read and look at.
Website's Color Palette
Gray (HEX #1A237E) | Orange (HEX #FF9E80)

Light Blue (HEX #E3F0FF)

Dark Blue (HEX #1A237E) | Yellow (HEX #FFFF00)

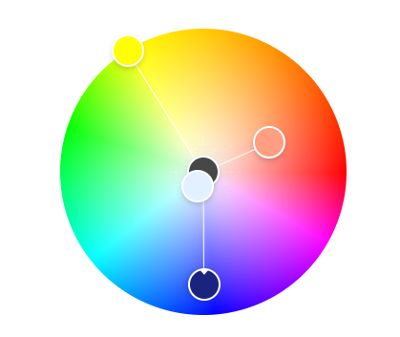
Colors on the Color Wheel